当“某些表单元素”的“父元素上触发了haslayout”后,这些表单元素会以“祖先元素上的margin-left值”偏离,解决方法:在“父元素外或内”“再嵌套一个触发haslayout的元素”即可。

范例HTML代码
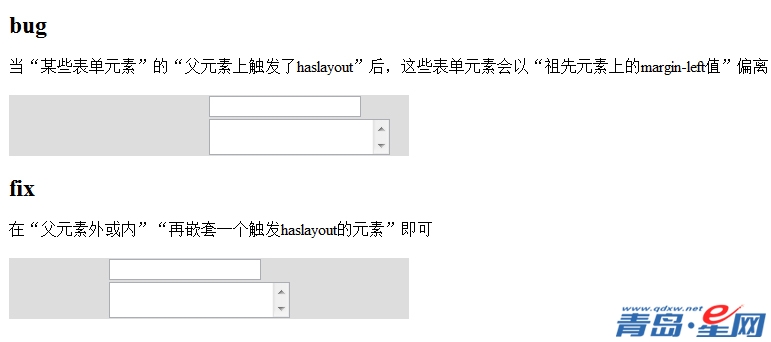
<h2>bug</h2>
<p>当“某些表单元素”的“父元素上触发了haslayout”后,这些表单元素会以“祖先元素上的margin-left值”偏离</p>
<div class="m-demo">
<div class="itm"><input /></div>
<div class="itm"><textarea></textarea></div>
</div>
<h2>fix</h2>
<p>在“父元素外或内”“再嵌套一个触发haslayout的元素”即可</p>
<div class="m-demo m-demo-fix">
<div class="itm"><div class="inner"><input /></div></div>
<div class="itm"><div class="inner"><textarea></textarea></div></div>
</div>解决CSS代码
/* IE67中表单元素偏离 */
.m-demo{width:400px;margin:0 0 10px;background:#ddd;}
.m-demo .itm{margin-left:100px;zoom:1}
.m-demo-fix .itm .inner{zoom:1;}

