两列布局是很常见的一种布局方式,青岛星网下面跟大家分享:两列布局左侧固定宽度右侧自动适应式布局的代码。

<div class="g-bd1">
<div class="g-sd1">
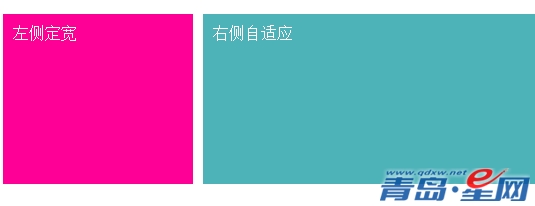
<p>左侧定宽</p>
</div>
<div class="g-mn1">
<div class="g-mn1c">
<p>右侧自适应</p>
</div>
</div>
</div>/* 两列右侧自适应布局 */
.g-bd1{margin:0 0 10px;}
.g-sd1{position:relative;float:left;width:190px;margin-right:-190px;}
.g-mn1{float:right;width:100%;}
.g-mn1c{margin-left:200px;}
/* 预览辅助样式 */
body{margin:20px; font-size:16px;}
p{height:150px;padding:10px;color:#fff;background:#ff0097;}
.g-mn1c p{background:#4eb3b9;height:150px;}页面还用到了:css reset框架代码

