通过CSS3,您能够创建圆角边框,向矩形添加阴影,使用图片来绘制边框 - 并且不需使用设计软件,青岛星网带大家学习:border-radius; box-shadow;border-image。
Internet Explorer 9+ 支持 border-radius 和 box-shadow.
Firefox, Chrome, 和 Safari 支持所有最新的所有border属性.
注释:对于 border-image,Safari 5 以及更老的版本需要前缀 -webkit-。
Opera 支持 border-radius 和 box-shadow 属性,但是对于 border-image 需要前缀 -o-。
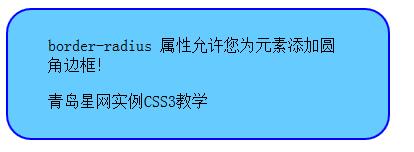
在CSS2中添加圆角棘手。在CSS3中border-radius属性被用于创建圆角非常的简单,下面看圆角实例。
div
{
border:2px solid #0000FF;
padding:10px 40px;
background:#66CCFF;
width:300px;
border-radius:25px;
}以上CSS3代码创建的圆角图像如下图所示

推荐阅读:CSS3 border-radius圆角的实现方法
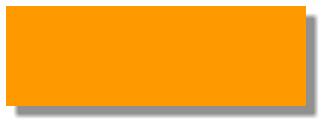
在CSS3中,box-shadow用于向方框添加阴影,实例如下
div
{
box-shadow: 10px 10px 5px #888888;
}
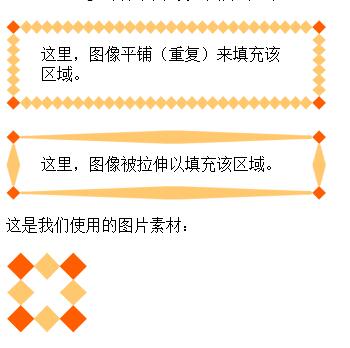
通过CSS3的border-image属性,您可以使用图片来创建边框,border-image属性允许您规定用于边框的图片!
div{border:15pxsolidtransparent;width:250px;padding:10px20px;}
#round{-webkit-border-image:url(border.png)
3030round; /* Safari 5 and older */-o-border-image:url(border.png)
3030round; /* Opera */border-image:url(border.png) 3030round;}
#stretch{-webkit-border-image:url(border.png)
3030stretch; /* Safari 5 and older */-o-border-image:url(border.png)
3030stretch; /* Opera */border-image:url(border.png) 3030stretch;}
html标签部分
<div id="round">这里,图像平铺(重复)来填充该区域。</div>
<div id="stretch">这里,图像被拉伸以填充该区域。</div>