我们在制作表格或者新闻列表的时候,可能经常会用到隔行变色,并鼠标移动上去变色,以前都必须配合JS才可以实现,下面青岛星网跟大家分享纯CSS3实现table表格隔行变色并hover变色。
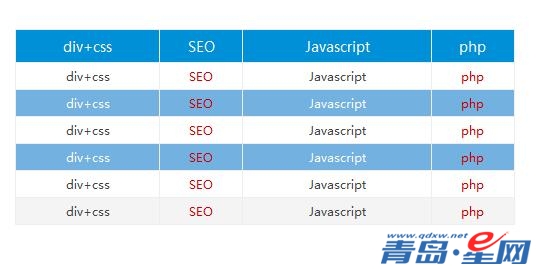
先看下效果图

table tr:nth-child(odd){background:#F4F4F4;}
table td:nth-child(even){color:#C00;}
table tr:nth-child(5){background:#73B1E0;color:#FFF;}代码介绍选择为:odd奇数行、even偶数列、第五行
下面直接给大家传演示范例,大家可以右键查看演示范例源代码即可。
就这么简单就实现了表格隔行变色,那么div li变色应该怎么写呢?我相信小伙伴应该也会了吧。

