在开发网页的时候经常需要用到各种浮动,此时便需要及时的清除浮动,否则将会导致布局出现问题,下面青岛星网跟大家分享:CSS清除浮动float的4种方法。
范例CSS代码
.outer {border:1px solid black;width:300px;position:relative;}
.inner {width:50px;height:50px;background-color:#ff4400;margin-right:20px;float:left;}
.footer {background-color:#005FC3;width:200px;height:100px;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden}
.clearfix{*+height:1%;}/*不知道有什么用处,不加ie7也没有问题*/范例HTML代码
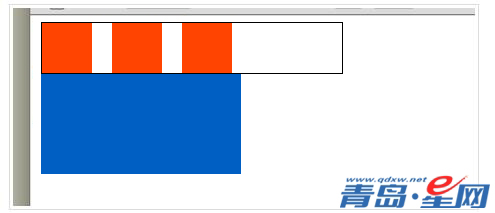
<div class="outer clearfix">
<div class="inner"></div>
<div class="inner"></div>
<div class="inner"></div>
</div>
<div class="footer"></div>
范例CSS代码
.outer {border:1px solid black;width:300px;}
.inner {width:50px;height:50px;background-color:#ff4400;margin-right:20px;float:left;}
.footer {background-color:#005FC3;width:200px;height:100px;}
.clearfix {clear:both;}范例HTML代码
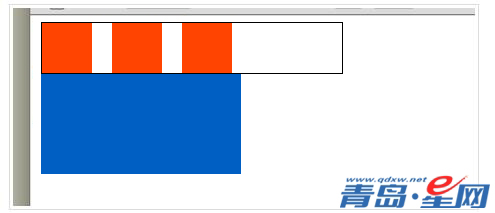
<div class="outer">
<div class="inner"></div>
<div class="inner"></div>
<div class="inner"></div>
<div class="clearfix"></div>
</div>
<div class="footer"></div>
CSS范例代码
.outer {border:1px solid black;width:300px;height:50px;}
.inner {width:50px;height:50px;background-color:#ff4400;margin-right:20px;float:left;}
.footer {background-color:#005FC3;width:200px;height:100px;}HTML代码范例
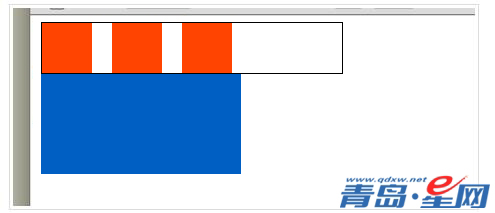
<div class="outer">
<div class="inner"></div>
<div class="inner"></div>
<div class="inner"></div>
</div>
<div class="footer"></div>
CSS范例代码
.outer {border:1px solid black;width:300px;overflow:hidden;zoom:1;/*兼容 IE*/}
.inner {width:50px;height:50px;background-color:#ff4400;margin-right:20px;float:left;}
.footer {background-color:#005FC3;width:200px;height:100px;}HTML范例代码
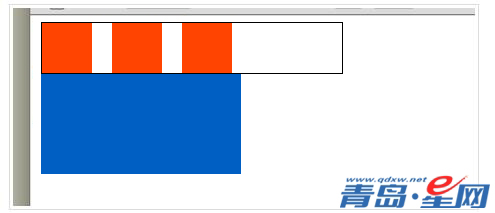
<div class="outer">
<div class="inner"></div>
<div class="inner"></div>
<div class="inner"></div>
</div>
<div class="footer"></div>
1、父元素浮动
2、父元素处于绝对定位
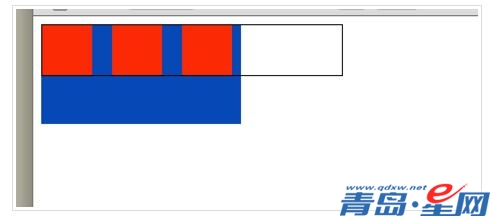
这2个方法消除了塌陷现象,但由于其也发生了浮动故,其后元素若处于正常文档流,会被跌在底下。会如下图所示
如果要解决可以参考前面的方法一即可解决!

青岛星网温馨提醒:CSS清除浮动推荐使用:after伪元素,特别适合对代码有洁癖的人。

