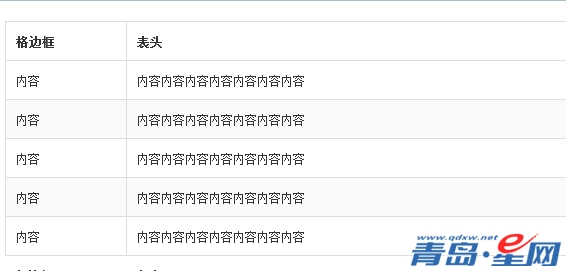
本例主要实现了简单数据table边框表格,直角表格与圆角表格,表格奇偶行区分显示,鼠标放到行上背景变化实现等,给同学们学习css制作表格一个范例。

<table class="m-table">
<thead>
<tr><th class="cola">格边框</th><th>表头</th><th class="cola">表头</th><th class="cola">表头</th><th class="colb">表头</th></tr>
</thead>
<tbody>
<tr><td>内容</td><td>内容内容内容内容内容内容内容</td><td>内容内容</td><td>内容内容</td><td>内容内容内容</td></tr>
<tr><td>内容</td><td>内容内容内容内容内容内容内容</td><td>内容内容</td><td>内容内容</td><td>内容内容内容</td></tr>
<tr><td>内容</td><td>内容内容内容内容内容内容内容</td><td>内容内容</td><td>内容内容</td><td>内容内容内容</td></tr>
<tr><td>内容</td><td>内容内容内容内容内容内容内容</td><td>内容内容</td><td>内容内容</td><td>内容内容内容</td></tr>
<tr><td>内容</td><td>内容内容内容内容内容内容内容</td><td>内容内容</td><td>内容内容</td><td>内容内容内容</td></tr>
</tbody>
</table>
<table class="m-table m-table-row">
<thead>
<tr><th class="cola">行边框</th><th>表头</th><th class="cola">表头</th><th class="cola">表头</th><th class="colb">表头</th></tr>
</thead>
<tbody>
<tr><td>内容</td><td>内容内容内容内容内容内容内容</td><td>内容内容</td><td>内容内容</td><td>内容内容内容</td></tr>
<tr><td>内容</td><td>内容内容内容内容内容内容内容</td><td>内容内容</td><td>内容内容</td><td>内容内容内容</td></tr>
<tr><td>内容</td><td>内容内容内容内容内容内容内容</td><td>内容内容</td><td>内容内容</td><td>内容内容内容</td></tr>
<tr><td>内容</td><td>内容内容内容内容内容内容内容</td><td>内容内容</td><td>内容内容</td><td>内容内容内容</td></tr>
<tr><td>内容</td><td>内容内容内容内容内容内容内容</td><td>内容内容</td><td>内容内容</td><td>内容内容内容</td></tr>
</tbody>
</table>
<table class="m-table m-table-rds">
<thead>
<tr><th class="cola">圆角</th><th>表头</th><th class="cola">表头</th><th class="cola">表头</th><th class="colb">表头</th></tr>
</thead>
<tbody>
<tr><td>内容</td><td>内容内容内容内容内容内容内容</td><td>内容内容</td><td>内容内容</td><td>内容内容内容</td></tr>
<tr><td>内容</td><td>内容内容内容内容内容内容内容</td><td>内容内容</td><td>内容内容</td><td>内容内容内容</td></tr>
<tr><td>内容</td><td>内容内容内容内容内容内容内容</td><td>内容内容</td><td>内容内容</td><td>内容内容内容</td></tr>
<tr><td>内容</td><td>内容内容内容内容内容内容内容</td><td>内容内容</td><td>内容内容</td><td>内容内容内容</td></tr>
<tr><td>内容</td><td>内容内容内容内容内容内容内容</td><td>内容内容</td><td>内容内容</td><td>内容内容内容</td></tr>
</tbody>
</table>/* 简易数据表格-格边框 */
.m-table{table-layout:fixed;width:100%;line-height:1.5;}
.m-table th,.m-table td{padding:10px;border:1px solid #ddd;}
.m-table th{font-weight:bold;}
.m-table tbody tr:nth-child(2n){background:#fafafa;}
.m-table tbody tr:hover{background:#f0f0f0;}
.m-table .cola{width:100px;}
.m-table .colb{width:200px;}
/* 简易数据表格-行边框*/
.m-table-row th,.m-table-row td{border-width:0 0 1px;}
/* 简易数据表格-圆角*/
.m-table-rds{border-collapse:separate;border:1px solid #ddd;border-width:0 1px 1px 0;border-radius:5px;}
.m-table-rds th,.m-table-rds td{border-width:1px 0 0 1px;}
.m-table-rds > :first-child > :first-child > :first-child{border-top-left-radius:5px;}
.m-table-rds > :first-child > :first-child > :last-child{border-top-right-radius:5px;}
.m-table-rds > :last-child > :last-child > :first-child{border-bottom-left-radius:5px;}
.m-table-rds > :last-child > :last-child > :last-child{border-bottom-right-radius:5px;}

