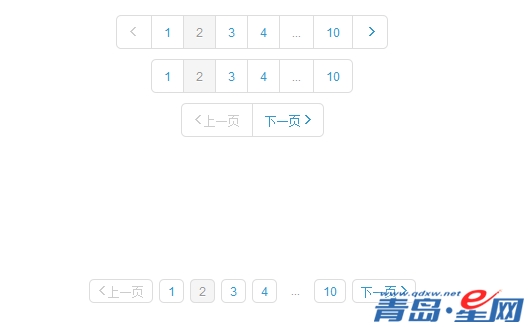
本例主要实现了不同风格的网站翻页效果,可控制翻页效果居中、居左、居右,可控制大小及是否分离等,青岛星网给同学们学习翻页样式的代码范例。

<nav class="m-page">
<a href="#" class="pageprv z-dis"></a>
<a href="#">1</a>
<a href="#" class="z-crt">2</a>
<a href="#">3</a>
<a href="#">4</a>
<i>...</i>
<a href="#">10</a>
<a href="#" class="pagenxt"></a>
</nav>
<nav class="m-page">
<a href="#">1</a>
<a href="#" class="z-crt">2</a>
<a href="#">3</a>
<a href="#">4</a>
<i>...</i>
<a href="#">10</a>
</nav>
<nav class="m-page">
<a href="#" class="pageprv z-dis">上一页</a>
<a href="#" class="pagenxt">下一页</a>
</nav>
<nav class="m-page m-page-lt">
<a href="#" class="pageprv">上一页</a>
<a href="#">1</a>
<a href="#" class="z-crt">2</a>
<a href="#">3</a>
<a href="#">4</a>
<i>...</i>
<a href="#">10</a>
<a href="#" class="pagenxt z-dis">下一页</a>
</nav>
<nav class="m-page m-page-rt">
<a href="#" class="pageprv z-dis">上一页</a>
<a href="#">1</a>
<a href="#" class="z-crt">2</a>
<a href="#">3</a>
<a href="#">4</a>
<i>...</i>
<a href="#">10</a>
<a href="#" class="pagenxt">下一页</a>
</nav>
<nav class="m-page m-page-rt m-page-sr">
<a href="#" class="pageprv z-dis">上一页</a>
<a href="#">1</a>
<a href="#" class="z-crt">2</a>
<a href="#">3</a>
<a href="#">4</a>
<i>...</i>
<a href="#">10</a>
<a href="#" class="pagenxt">下一页</a>
</nav>
<nav class="m-page m-page-sr m-page-sm">
<a href="#" class="pageprv z-dis">上一页</a>
<a href="#">1</a>
<a href="#" class="z-crt">2</a>
<a href="#">3</a>
<a href="#">4</a>
<i>...</i>
<a href="#">10</a>
<a href="#" class="pagenxt">下一页</a>
</nav>/* 普通翻页器-默认居中 */
.m-page{margin:10px 0 0;text-align:center;line-height:32px;font-size:0;letter-spacing:-0.307em;word-wrap:normal;white-space:nowrap;color:#999;}
.m-page a,.m-page i{display:inline-block;vertical-align:top;padding:0 12px;margin-left:-1px;border:1px solid #ddd;font-size:12px;letter-spacing:normal;text-shadow:0 1px #fff;background:#fff;-webkit-transition:background-color 0.3s;-moz-transition:background-color 0.3s;-ms-transition:background-color 0.3s;transition:background-color 0.3s;}
.m-page a,.m-page a:hover{text-decoration:none;color:#39c;}
.m-page a:first-child{margin-left:0;border-top-left-radius:5px;border-bottom-left-radius:5px;}
.m-page a:last-child{margin-right:0;border-top-right-radius:5px;border-bottom-right-radius:5px;}
.m-page a.pageprv:before,.m-page a.pagenxt:after{font-weight:bold;font-family:\5b8b\4f53;vertical-align:top;}
.m-page a.pageprv:before{margin-right:3px;content:'\3C';}
.m-page a.pagenxt:after{margin-left:3px;content:'\3E';}
.m-page a:hover{background:#f5f5f5;}
.m-page a:active{background:#f0f0f0;}
.m-page a.z-crt,.m-page a.z-crt:hover,.m-page a.z-crt:active{cursor:default;color:#999;background:#f5f5f5;}
.m-page a.z-dis,.m-page a.z-dis:hover,.m-page a.z-dis:active{cursor:default;color:#ccc;background:#fff;}
/* 居左 */
.m-page-lt{text-align:left;}
/* 居右 */
.m-page-rt{text-align:right;}
/* 较小 */
.m-page-sm{line-height:22px;}
.m-page-sm a,.m-page-sm i{padding:0 8px;}
/* 分离 */
.m-page-sr a,.m-page-sr i{margin:0 3px;border-radius:5px;}
.m-page-sr i{border:0;}
.m-page-sr a:first-child,.m-page-sr a:last-child{border-radius:5px;}

