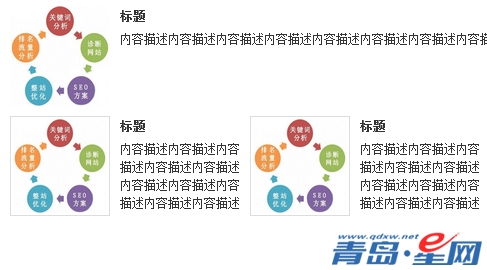
本例跟大家介绍了:div+css左图右文图文列表,这是web项目开发过程中很常用的一种布局模块,主要用到了浮动,青岛星网下面附详细实现方法供同学们学习。

<div class="m-list3">
<ul class="f-cb">
<li>
<div class="u-img"><a href="#"><img src="http://www.qdxw.net/upload_file/2016061878755625.jpg" alt="" /></a></div>
<div class="txt">
<h3><a href="#">标题</a></h3>
<p>内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述</p>
</div>
</li>
<li>
<div class="u-img"><a href="#"><img src="http://www.qdxw.net/upload_file/2016061878755625.jpg" alt="" /></a></div>
<div class="txt">
<h3><a href="#">标题</a></h3>
<p>内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述</p>
</div>
</li>
<li>
<div class="u-img"><a href="#"><img src="http://www.qdxw.net/upload_file/2016061878755625.jpg" alt="" /></a></div>
<div class="txt">
<h3><a href="#">标题</a></h3>
<p>内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述</p>
</div>
</li>
</ul>
</div>
<div class="m-list3 m-list3-x">
<ul class="f-cb">
<li>
<div class="u-img2"><a href="#"><img src="http://www.qdxw.net/upload_file/2016061878755625.jpg" alt="" /></a></div>
<div class="txt">
<h3><a href="#">标题</a></h3>
<p>内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述</p>
</div>
</li>
<li>
<div class="u-img2"><a href="#"><img src="http://www.qdxw.net/upload_file/2016061878755625.jpg" alt="" /></a></div>
<div class="txt">
<h3><a href="#">标题</a></h3>
<p>内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述</p>
</div>
</li>
<li>
<div class="u-img2"><a href="#"><img src="http://www.qdxw.net/upload_file/2016061878755625.jpg" alt="" /></a></div>
<div class="txt">
<h3><a href="#">标题标题标题标题标题标题标题</a></h3>
<p>内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述</p>
</div>
</li>
</ul>
</div>/* 左图右文图文列表-默认竖排 */
.m-list3{padding:1px 0 0;zoom:1;}
.m-list3 ul{margin:-11px 0 0;}
.m-list3 li{display:inline;float:left;width:100%;margin:10px 0 0;}
.m-list3 .txt{float:right;width:100%;height:95px;overflow:hidden;margin-left:-110px;}
.m-list3 h3,.m-list3 p{margin-left:110px;overflow:hidden;line-height:18px;}
.m-list3 h3{margin-bottom:5px;}
.m-list3 h3 a,.m-list3 h3 a:hover{color:#333;}
.m-list3 .u-img{float:left;width:100px;height:100px;}
.m-list3 .u-img2{float:left;width:94px;height:94px;}
/* 横排 */
.m-list3-x ul{margin:-11px 0 0 -10px;}
.m-list3-x li{width:230px;margin:10px 0 0 10px;}
/* 无边图片容器-默认定宽定高、图片拉伸 */
.u-img{display:block;position:relative;width:110px;height:110px;}
.u-img img{display:block;width:100%;height:100%;}
/* 图片高适应 */
.u-img-ha,.u-img-ha img{height:auto;}
/* 有边图片容器-默认定宽定高、图片拉伸 */
.u-img2{display:block;position:relative;width:104px;height:104px;padding:2px;border:1px solid #ddd;}
.u-img2 img{display:block;width:100%;height:100%;}
/* 图片高适应 */
.u-img2-ha,.u-img2-ha img{height:auto;}

