本例主要跟大家介绍了:div+css带点文字链接列表的实现方法,有圆点与方点的不同实现方式,用到了CSS3伪元素before,希望大家通过本例熟练掌握before的应用。

<ul class="m-list2">
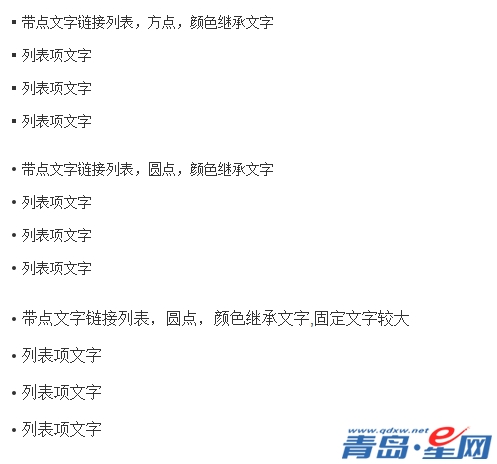
<li><a href="#">带点文字链接列表,方点,颜色继承文字</a></li>
<li><a href="#">列表项文字</a></li>
<li><a href="#">列表项文字</a></li>
<li><a href="#">列表项文字</a></li>
</ul>
<ul class="m-list2 m-list2-rds">
<li><a href="#">带点文字链接列表,圆点,颜色继承文字</a></li>
<li><a href="#">列表项文字</a></li>
<li><a href="#">列表项文字</a></li>
<li><a href="#">列表项文字</a></li>
</ul>
<ul class="m-list2 m-list2-rds m-list2-lg">
<li><a href="#">带点文字链接列表,圆点,颜色继承文字,固定文字较大</a></li>
<li><a href="#">列表项文字</a></li>
<li><a href="#">列表项文字</a></li>
<li><a href="#">列表项文字</a></li>
</ul>/* 带点文字链接列表-默认方点 */
.m-list2{line-height:2; font-size:14px;}
.m-list2 li{padding-left:10px;margin-top:5px;}
.m-list2 li:first-child{margin-top:0;}
.m-list2 li:before{display:inline-block;margin:0 6px 2px -10px;border:2px solid;vertical-align:middle;content:'';}
/* 圆点 */
.m-list2-rds li:before{border-radius:50%;}
/* 固定文字较大 */
.m-list2-lg{font-size:16px;}

