IE6中绝对定位元素在浮动元素前后消失的问题,下面青岛星网给出范例HTML与解决CSS代码。

范例HTML
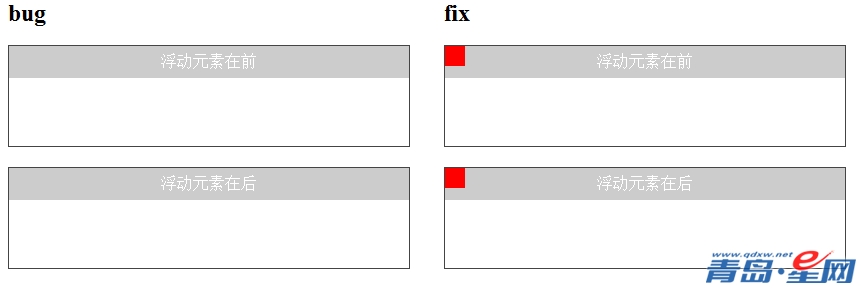
<h2>bug</h2>
<div class="m-demo">
<div class="float">浮动元素在前</div>
<div class="absolute"> </div>
</div>
<div class="m-demo">
<div class="absolute"> </div>
<div class="float">浮动元素在后</div>
</div>
<h2>fix</h2>
<div class="m-demo m-demo-fix1">
<div class="float">浮动元素在前</div>
<div class="absolute"> </div>
</div>
<div class="m-demo m-demo-fix2">
<div class="absolute"> </div>
<div class="float">浮动元素在后</div>
</div>CSS代码
/* IE6中定位元素消失 */
.m-demo{position:relative;width:400px;height:100px;margin:0 0 20px;border:1px solid #444;color:#fff;}
.m-demo .float{float:left;width:400px;line-height:2;text-align:center;background:#ccc;}
.m-demo .absolute{position:absolute;width:20px;height:20px;background:#f00;top:0;left:0;}
.m-demo-fix1 .absolute{clear:both;}
.m-demo-fix2 .float{_margin-right:-3px;/* 和浮动方向相反即可 */}

