本文主要用:div+css实现了多行面包屑导航,主要用到了CSS3伪元素before,大家可以通过本利好好理解before的使用方法,下面青岛星网给出实现代码。

<nav class="m-crumb">
<ul class="f-cb">
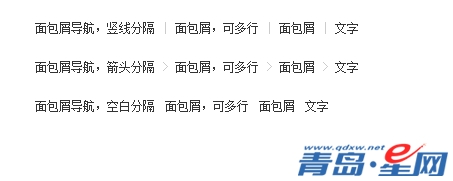
<li><a href="#">面包屑导航,竖线分隔</a></li>
<li><a href="#">面包屑,可多行</a></li>
<li><a href="#">面包屑</a></li>
<li>文字</li>
</ul>
</nav>
<nav class="m-crumb m-crumb-arr">
<ul class="f-cb">
<li><a href="#">面包屑导航,箭头分隔</a></li>
<li><a href="#">面包屑,可多行</a></li>
<li><a href="#">面包屑</a></li>
<li>文字</li>
</ul>
</nav>
<nav class="m-crumb m-crumb-blank">
<ul class="f-cb">
<li><a href="#">面包屑导航,空白分隔</a></li>
<li><a href="#">面包屑,可多行</a></li>
<li><a href="#">面包屑</a></li>
<li>文字</li>
</ul>
</nav>/* 多行式面包屑导航-默认竖线分隔 */
.m-crumb{overflow:hidden;line-height:1.5;}
.m-crumb ul{margin-left:-20px;}
.m-crumb li{float:left;word-wrap:normal;white-space:nowrap;}
.m-crumb li:before{display:inline-block;width:20px;text-align:center;content:'|';font-size:12px;color:#ccc;font-family:\5b8b\4f53;}
/* 箭头分隔 */
.m-crumb-arr li:before{content:'\3E';}
/* 空白分隔 */
.m-crumb-blank ul{margin-left:-10px;}
.m-crumb-blank li:before{width:10px;content:'';}

