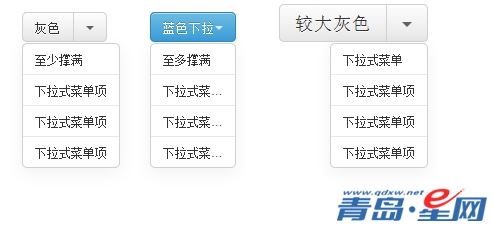
本例主要是是按钮组合,实现了自定义按钮组合,将按钮组合在一起形成按钮组,实现下拉菜单等效果。下面跟青岛星网学习:div+css自定义组合按钮(高级)。

<span class="u-btns">
<button type="button" class="u-btn">蓝色</button>
<button type="button" class="u-btn"><span class="btnsel"></span></button>
<menu class="u-menu u-menu-rt u-menu-gp z-show">
<li><a href="#">分组,右对齐</a></li>
<li><a href="#">下拉式菜单项</a></li>
<li><a href="#">下拉式菜单项</a></li>
<li></li>
<li><a href="#">下拉式菜单项</a></li>
</menu>
</span>
<span class="u-btns">
<button type="button" class="u-btn u-btn-c4">灰色</button>
<button type="button" class="u-btn u-btn-c4">灰色</button>
<button type="button" class="u-btn u-btn-c4">灰色</button>
<button type="button" class="u-btn u-btn-c4">灰色</button>
</span>
<span class="u-btns">
<button type="button" class="u-btn u-btn-c4">灰色</button>
<button type="button" class="u-btn u-btn-c4"><span class="btnsel"></span></button>
<menu class="u-menu u-menu-min z-show">
<li><a href="#">至少撑满</a></li>
<li><a href="#">下拉式菜单项</a></li>
<li><a href="#">下拉式菜单项</a></li>
<li><a href="#">下拉式菜单项</a></li>
</menu>
</span>
<span class="u-btns">
<button type="button" class="u-btn"><span class="btntxt">蓝色下拉</span><span class="btnsel"></span></button>
<menu class="u-menu u-menu-max z-show">
<li><a href="#">至多撑满</a></li>
<li><a href="#">下拉式菜单菜单菜单菜单项</a></li>
<li><a href="#">下拉式菜单项</a></li>
<li><a href="#">下拉式菜单项</a></li>
</menu>
</span>
<span class="u-btns">
<button type="button" class="u-btn u-btn-c4 u-btn-lg">较大灰色</button>
<button type="button" class="u-btn u-btn-c4 u-btn-lg"><span class="btnsel"></span></button>
<menu class="u-menu u-menu-rt z-show">
<li><a href="#">下拉式菜单</a></li>
<li><a href="#">下拉式菜单项</a></li>
<li><a href="#">下拉式菜单项</a></li>
<li><a href="#">下拉式菜单项</a></li>
</menu>
</span>/* 通用自定义按钮-默认蓝色 */
.u-btn{display:inline-block;-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box;padding:0 12px;height:28px;line-height:28px;border:1px solid #2d88bf;border-radius:5px;font-size:12px;letter-spacing:1px;text-align:center;vertical-align:middle;cursor:pointer;word-wrap:normal;white-space:nowrap;box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);text-shadow:0 -1px rgba(0,0,0,0.2);background:-webkit-gradient(linear,0% 0%,0% 100%,from(#6dbde4),to(#399dd8));background:-webkit-linear-gradient(#6dbde4,#399dd8);background:-moz-linear-gradient(#6dbde4,#399dd8);background:-ms-linear-gradient(#6dbde4,#399dd8);background:linear-gradient(#6dbde4,#399dd8);}
.u-btn,.u-btn:hover{color:#fff;text-decoration:none;}
.u-btn:hover,.u-btn:focus{background:#399dd8;}
.u-btn:active{box-shadow:inset 0 1px 4px rgba(0,0,0,0.2);}
.u-btn::-moz-focus-inner{padding:0;margin:0;border:0;}
.u-btn .btnsel{display:inline-block;vertical-align:middle;border-style:solid;border-width:4px 4px 0;border-color:rgba(255,255,255,0.8) transparent transparent;}
.u-btn:hover .btnsel,.u-btn:focus .btnsel{border-top-color:rgba(255,255,255,1);}
/* 较大 */
.u-btn-lg{padding:0 15px;height:36px;line-height:36px;font-size:18px;}
.u-btn-lg .btnsel{border-width:5px 5px 0;}
.u-btn-c3{border-color:#52a552;background:-webkit-gradient(linear,0% 0%,0% 100%,from(#68c668),to(#50b150));background:-webkit-linear-gradient(#68c668,#50b150);background:-moz-linear-gradient(#68c668,#50b150);background:-ms-linear-gradient(#68c668,#50b150);background:linear-gradient(#68c668,#50b150);}
.u-btn-c3:hover,.u-btn-c3:focus{background:#50b150;}
/* 灰色 */
.u-btn-c4{border-color:#d0d0d0;text-shadow:0 1px rgba(255,255,255,0.8);background:-webkit-gradient(linear,0% 0%,0% 100%,from(#fefefe),to(#e7e7e7));background:-webkit-linear-gradient(#fefefe,#e7e7e7);background:-moz-linear-gradient(#fefefe,#e7e7e7);background:-ms-linear-gradient(#fefefe,#e7e7e7);background:linear-gradient(#fefefe,#e7e7e7);}
.u-btn-c4,.u-btn-c4:hover{color:#333;}
.u-btn-c4:hover,.u-btn-c4:focus{background:#e7e7e7;}
.u-btn-c4 .btnsel{border-top-color:rgba(0,0,0,0.6);}
.u-btn-c4:hover .btnsel,.u-btn-c4:focus .btnsel{border-top-color:rgba(0,0,0,1);}
/* 通用自定义按钮组合 */
.u-btns{display:inline-block;position:relative;}
.u-btns .u-btn{float:left;margin-left:-1px;border-radius:0;}
.u-btns .u-btn:first-child{margin-left:0;border-radius:5px 0 0 5px;}
.u-btns .u-btn:nth-last-of-type(1){border-radius:0 5px 5px 0;}
.u-btns .u-btn:only-of-type{border-radius:5px;}
/* 下拉式菜单-默认左对齐 */
.u-menu{display:none;position:absolute;z-index:100;top:100%;left:0;margin:1px 0 0;border:1px solid #d0d0d0;border-radius:5px;line-height:1.5;font-size:12px;letter-spacing:normal;word-spacing:normal;box-shadow:0 5px 15px rgba(0,0,0,0.05);background:#fff;}
.u-menu li a{display:block;padding:6px 12px;border-top:1px solid #e8e8e8;overflow:hidden;word-wrap:normal;white-space:nowrap;text-overflow:ellipsis;color:#333;}
.u-menu li:first-child a{border:0;border-radius:5px 5px 0 0;}
.u-menu li:last-child a{border-radius:0 0 5px 5px;}
.u-menu li a:hover{color:#333;background:#f7f7f7;}
.u-menu li a:active{background:#f0f0f0;}
/* 显示 */
.u-menu.z-show{display:block;}
/* 分组 */
.u-menu-gp li:empty{border-top:1px solid #ddd;margin:5px 0;}
.u-menu-gp li a{border:0;}
/* 宽度限制 */
.u-menu-min,.u-menu-max{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
.u-menu-min{min-width:100%;}
.u-menu-max{max-width:100%;}
/* 右对齐 */
.u-menu-rt{left:auto;right:0;}

