青岛星网今天在做新闻列表的时候,需要对新闻每5条添加一个间隔线,然后在给间隔线设置margin-top时候发现竟然失效,没有反应,继续加大margin-top的数值的时候也会有反应,但是margin-top的数据与实际距上的距离明显不符。

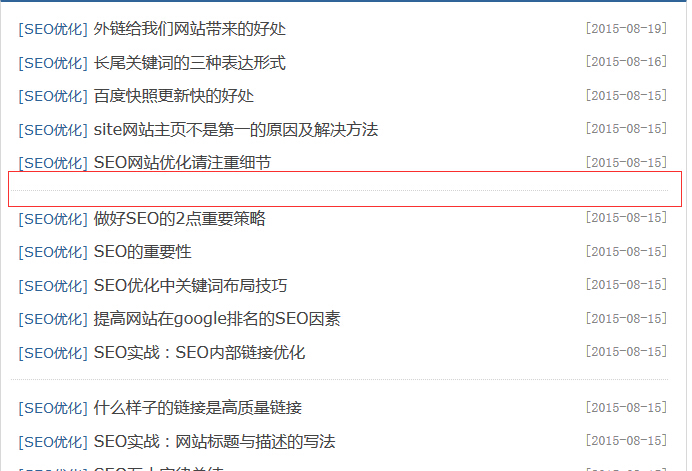
新闻列表由于一页显示的较多,视觉上看起来不够清晰,所以青岛星网准备每5条新闻的添加一个间隔线,如上图所示,在给间隔线设置margin-top的时候发现无效,但是margin-bottom是有效的。为什么会出现这种情况呢?青岛星网觉得应该是前面的浮动导致的,我间隔线前面的浮动代码是:
<div class="jslist"> <div class="jslisttitle"><span><ahref="xw1_1.html">[SEO优化]< /a></span><a href="www.qdxw.net">SEO实战:SEO内部链接优化</a> </div> <div class="jslisttime">[2015-08-15]</div> </div> <divclass="line">这个是间隔线div</div>
前面代码中jslisttitle采用了float:left; jslisttime采用了float:right;,应该就是这个浮动导致的margin-top失效了。
青岛星网的解决方法就是:给浮动的父标签jslist添加一个:overflow:hidden;刷新再看看margin-top又恢复正常了。

