IE67中相对定位的元素在有滚动条的容器里会固定不动且溢出,解决方法:只需要在有滚动条的容器上也设置相对定位即可。

HTML范例代码
<div class="g-cnt">
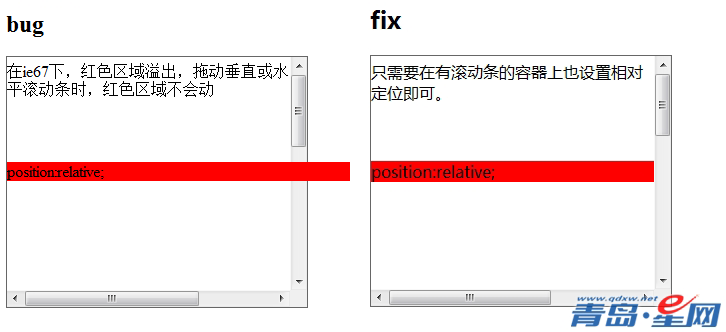
<h2>bug</h2>
<div class="m-demo">
<div class="content1">在ie67下,红色区域溢出,拖动垂直或水平滚动条时,红色区域不会动</div>
<div class="relative">position:relative;</div>
<div class="content2"> </div>
</div>
<h2>fix</h2>
<div class="m-demo m-demo-fix">
<div class="content1">只需要在有滚动条的容器上也设置相对定位即可。</div>
<div class="relative">position:relative;</div>
<div class="content2"> </div>
</div>
</div>CSS解决范例代码
/* IE67中定位元素溢出不动 */
.m-demo{width:300px;height:250px;margin-top:10px;overflow:auto;border:1px solid #666;}
.m-demo .content1{height:100px;padding-top:5px;}
.m-demo .content2{height:500px;}
.m-demo .relative{position:relative;width:400px;background:#f00;}
.m-demo-fix{position:relative;}

