我们在写网站前台界面的时候,经常会写一些边框了,颜色了等等,很多人都遇到过想去除最后一个元素的样式属性,下面青岛星网跟大家分享:巧用CSS3里的last-child去除最后一个元素属性。
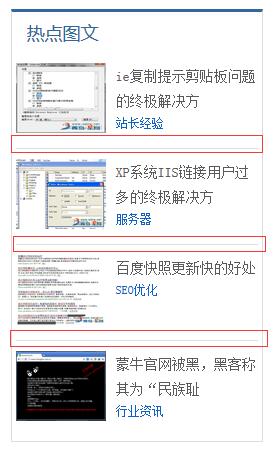
效果图

如图所示的结构就是一个div ul li列表,代码结构如下
<div id="imglist"> <ul> <li></li> <li></li> <li></li> </ul></div>
CSS样式如下
#imglist ul li{border-bottom:1px solid #dddddd;}这个样子会导致上图最后一个图片下面也出现一条下划线,跟边框底部的线条就重复了,就不美观了。这个时候我们怎么去除最后一个LI标签的下划线呢?看如下代码
#imglist ul li:last-child{border:none}这个样子直接就把最后一个元素LI的下划线去掉了。
扩展阅读:CSS3选择器nth-child的使用范例 用CSS3选择器nth-child制作七彩关键词
青岛星网温馨提醒:同理如果想去除第一个元素的属性用:first-child即可。

