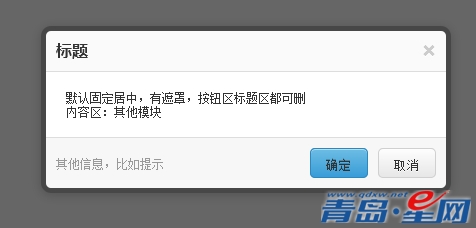
本例主要是用div+css实现了操作型弹出窗口模块,默认固定居中,有遮罩,按钮区标题区都可删,给初学者来学习弹出窗口模块制作范例。

<div class="m-layer z-show"><table><tbody><tr><td>
<article class="lywrap">
<header class="lytt"><h2 class="u-tt">标题</h2><span class="lyclose">×</span></header>
<section class="lyct">
<p>默认固定居中,有遮罩,按钮区标题区都可删</p>
<p>内容区:其他模块</p>
</section>
<footer class="lybt">
<div class="lyother">
<p>其他信息,比如提示</p>
</div>
<div class="lybtns">
<button type="button" class="u-btn">确定</button>
<button type="button" class="u-btn u-btn-c4">取消</button>
</div>
</footer>
</article></td></tr></tbody></table>
</div>/* 操作型弹出浮层-默认居中 */
.m-layer{display:none;position:fixed;top:0;left:0;width:100%;height:100%;background:rgba(0,0,0,0.6);}
.m-layer > table{table-layout:fixed;width:100%;height:100%;}
.m-layer > table > tbody > tr > td{vertical-align:middle;}
.m-layer .lywrap{position:relative;width:400px;margin:0 auto;border:5px solid rgba(0,0,0,0.3);border-radius:10px;box-shadow:0 2px 10px rgba(0,0,0,0.2);}
.m-layer .lytt{position:relative;padding:10px;height:20px;margin:0 0 -1px;line-height:20px;border-bottom:1px solid #ddd;border-radius:5px 5px 0 0;background:#fafafa;}
.m-layer .lytt h2{float:left;font-size:16px;}
.m-layer .lyclose{float:right;font-weight:bold;font-family:arial;font-size:24px;color:#ccc;text-shadow:0 1px #fff;cursor:pointer;}
.m-layer .lyclose:hover{color:#aaa;}
.m-layer .lyct:last-child,.m-layer .lybt{border-bottom-right-radius:5px;border-bottom-left-radius:5px;}
.m-layer .lyct:first-child{border-top-left-radius:5px;border-top-right-radius:5px;}
.m-layer .lyct{padding:20px;background:#fff;}
.m-layer .lybt{height:30px;line-height:30px;padding:10px;margin:-1px 0 0;border-top:1px solid #ddd;background:#f7f7f7;}
.m-layer .lyother{float:left;color:#999;}
.m-layer .lybtns{float:right;}
.m-layer .lybtns button{float:left;margin-left:10px;}
/* 显示 */
.m-layer.z-show{display:block;}
/* 标题文本-默认大小继承 */
.u-tt{font-family:'microsoft yahei',sans-serif;}
/* 较小 */
.u-tt-sm{font-size:12px;}
/* 中等 */
.u-tt-md{font-size:14px;}
/* 较大 */
.u-tt-lg{font-size:16px;}
/* 很大 */
.u-tt-xl{font-size:18px;}
/* 通用自定义按钮-默认蓝色 */
.u-btn{display:inline-block;-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box;padding:0 12px;height:28px;line-height:28px;border:1px solid #2d88bf;border-radius:5px;font-size:12px;letter-spacing:1px;text-align:center;vertical-align:middle;cursor:pointer;word-wrap:normal;white-space:nowrap;box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);text-shadow:0 -1px rgba(0,0,0,0.2);background:-webkit-gradient(linear,0% 0%,0% 100%,from(#6dbde4),to(#399dd8));background:-webkit-linear-gradient(#6dbde4,#399dd8);background:-moz-linear-gradient(#6dbde4,#399dd8);background:-ms-linear-gradient(#6dbde4,#399dd8);background:linear-gradient(#6dbde4,#399dd8);}
/* 灰色 */
.u-btn-c4{border-color:#d0d0d0;text-shadow:0 1px rgba(255,255,255,0.8);background:-webkit-gradient(linear,0% 0%,0% 100%,from(#fefefe),to(#e7e7e7));background:-webkit-linear-gradient(#fefefe,#e7e7e7);background:-moz-linear-gradient(#fefefe,#e7e7e7);background:-ms-linear-gradient(#fefefe,#e7e7e7);background:linear-gradient(#fefefe,#e7e7e7);}

