text-shadow主要作用就是为文字加上阴影效果,我们用text-shadow可以渲染出来很漂亮的文字特效,不用PS图片,也可以做出来漂亮的效果哦。下面跟青岛星网一起学习:CSS3的text-shadow。
text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ] 也就是:text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)] 或者:text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]..
<length>:长度值,可以是负值。用来指定阴影的延伸距离。其中X Offset是水平偏移值,Y Offset是垂直偏移值
<color>:指定阴影颜色,也可以是rgba透明色
<shadow>:阴影的模糊值,不可以是负值,用来指定模糊效果的作用距离。
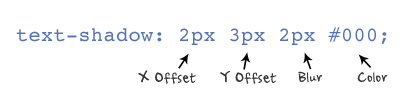
如下图所示:

所有主流浏览器都支持 text-shadow 属性。
注释:Internet Explorer 9 以及更早版本的浏览器不支持 text-shadow 属性。
text-shadow效果公共CSS部分(下面的范例效果都需要添加这个公共CSS代码)
.demo{ background:#666666;width:440px;padding:30px;font: bold 55px/100%
"微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial,
Sans;;color:#fff;text-transform: uppercase;}.demo2{ text-shadow:0020px red;}
.demo3{ color:#000;text-shadow:01px 1px #fff;}
.demo4{ color: transparent;text-shadow:0 0 6px #F96, -1px -1px #FFF, 1px -1px #444;}
青岛星网前面介绍了几个范例代码,大家可以再自己发挥想象实验,text-shadow还是一个很不错的样式效果哦。

