在做手机网站的时候,表单元素按钮input等都被苹果手机添加了默认圆角等样式,导致错位,下面青岛星网附上解决方法。只需一行CSS代码即可完美解决
1、表单中的input[type="submit"]按钮在iPhone的safari浏览器下会出现圆角的情况;
2、input[type="text"]文本输入框会有内阴影;
3、而且在iPhone中 ,所有的input会有圆角;
4、点击输入的时候,会有灰色背景;

1、写法一
input,.form-change select{
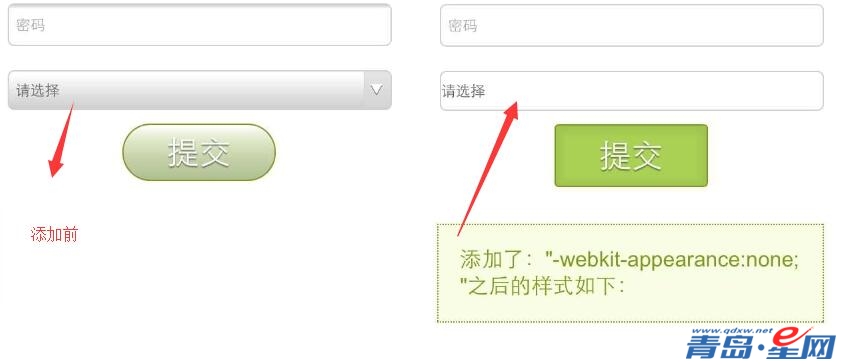
-webkit-appearance:none; /*去除系统默认的样式*/
-webkit-tap-highlight-color: rgba(0, 0, 0, 0); /* 点击高亮的颜色*/
}2、写法二
input[type="button"], input[type="submit"], input[type="reset"] {
-webkit-appearance: none;
}
textarea { -webkit-appearance: none;}其实都是一样了 都是添加了-webkit-appearance: none
如果还有圆角的问题,
.button{ border-radius: 0;}

