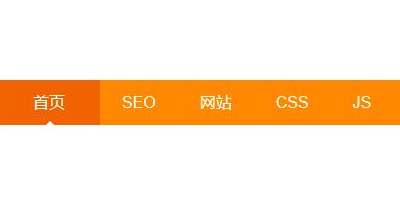
这是一款用纯CSS3写的鼠标悬停动画移动导航条,主要用到了CSS3里的transition属性,并且使用CSS3制作了白色三角形装饰,下面来下具体的实现代码与效果。

HTML代码
<div class="nav"><a href="#" target="_blank" style="float:right;">手机站</a><a href="/" class="on">首页<em></em></a><a href="/seo/">SEO<em></em></a><a href="/website/">网站<em></em></a><a href="/">CSS<em></em></a><a href="/">JS<em></em></a><a href="/">编程<em></em></a><a href="/">站长<em></em></a></div>
CSS代码部分
.nav{background:#ff8800; border-radius:2px; overflow:hidden;}
.nav a{color:#fff;font-size:16px;padding:0 22px;display:inline-block; height:45px;line-height:45px;transition:padding 0.3s;-moz-transition:padding 0.3s;-webkit-transition:padding 0.3s;-o-transition:padding 0.3s;transition-timing-function:ease-in;position:relative;font-family: arial,"Microsoft Yahei",sans-serif;text-decoration:none;}
.nav a.on{background:#f16300;padding:0 35px;}
.nav a:hover{background:#f16300;padding:0 35px;font-weight:bold;text-decoration:none;}
.nav a.on em,.nav a:hover em{display:inline-block;border-color: transparent transparent #fff transparent;border-style: dashed dashed solid dashed;border-width: 4px;width: 0;height: 0;font-size: 0;line-height: 0;display: inline-block;position: absolute;_margin-top: 5px;_border-top-color: white;_border-bottom-color: white;_filter: chroma( color =white);right: 45%;bottom: 0;}
