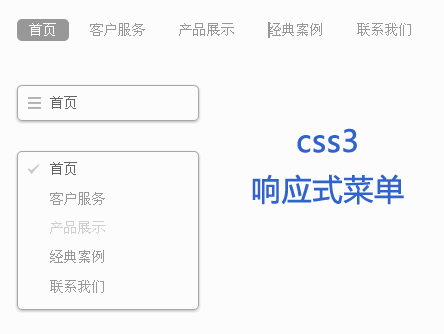
响应式网站设计越来越流行了,网站导航菜单是响应式网站设计里不可或缺的一个部分,青岛星网下面跟大家分享:纯CSS实现响应式导航菜单设计实现。

<nav class="nav">
<ul>
<li class="current"><a href="#">首页</a></li>
<li><a href="#">客户服务</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">经典案例</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>1、@media screenand (max-width: 600px) 来判断浏览设备屏幕尺寸
2、如果屏幕小于600像素的时候,隐藏LI内容,鼠标(hover)放到上面的时候显示LI标签内容即可。
.nav li {display: none;margin: 0;} /* 隐藏LI标签 */
.nav ul:hover li {display: block;margin: 0 0 5px;} /* 显示LI标签 */

